You have a website. Congratulations! But you need more visitors? Higher conversion rate? More social shares? This article is a complete overview of ways to optimize your website. Let dig in right now!
Table of Contents
Optimize your website for speed
Did you know that young people fear the left “ring” more than the right one? A horror story is less frightening than a loading ring. Remember that.
It’s best practice to keep your website’s loading time below 3 seconds. Go check out Google PageSpeed Insights first to see where you’re at.
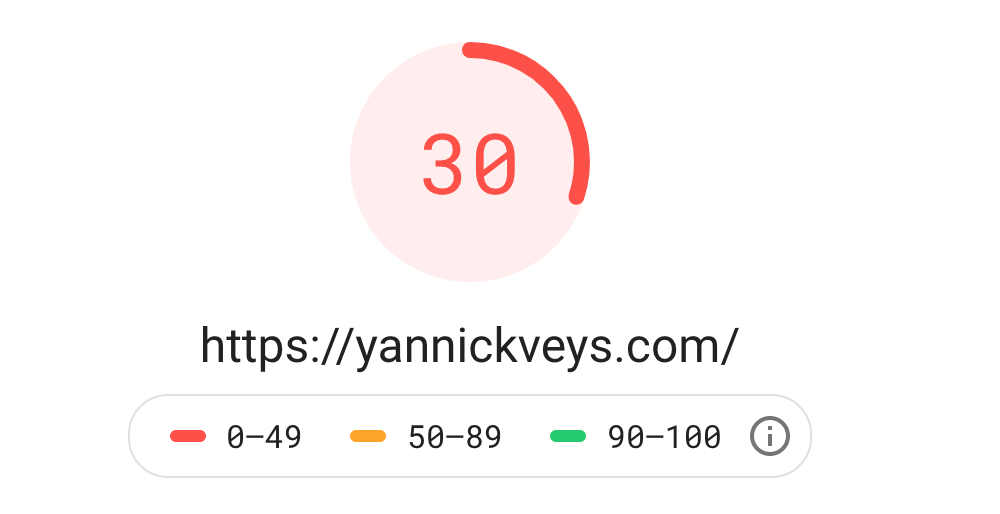
You’ll get a score from 0 – 100. This is my score before I optimized anything:

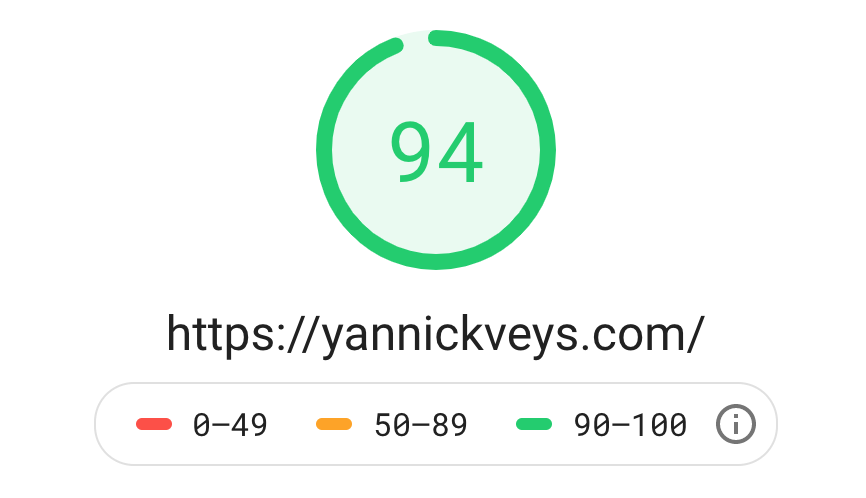
This is my score (on mobile) after I optimized everything:

I used the free route. It takes a bit longer but it’s… FREE 🙂 If you make more than 1000 USD a month with your site. Don’t use the free route. Because free isn’t without a cost. Doing it the free way is actually pretty expensive if you can optimize your site speed in 5 minutes when it costs you less than .1% or your revenue. You can use the time (especially when you’re not really technical) to optimize your revenue. And paying for something usually gets you a higher quality product. That’s also the case with purchasing “pro” versions of plugins or paying for a subscription.
What did I do to optimize my (WordPress) website?
- Don’t use plugins that slow down your website (find alternatives)
- Use a caching plugin
- Use an optimization plugin
- Use a Lazy Load plugin
- Select the right theme
Plugins are the number one reason why WordPress websites become slow. They include more Javascript files. More Stylesheets. They make your website heavier (a lot) while only adding a little bit of extra functionality to it.
The best thing you can do if you see your page speed change a lot (as in go down a lot) is look for an alternative to that plugin if caching and optimization doesn’t help.
The caching plugin I use most on my WordPress websites are W3 total cache. That’s also what I used on this website. Every website is different, so try enabling and disabling different settings and see what happens. Always purge your cache AND check your website without being logged in (so different browser) to see if everything is still working.

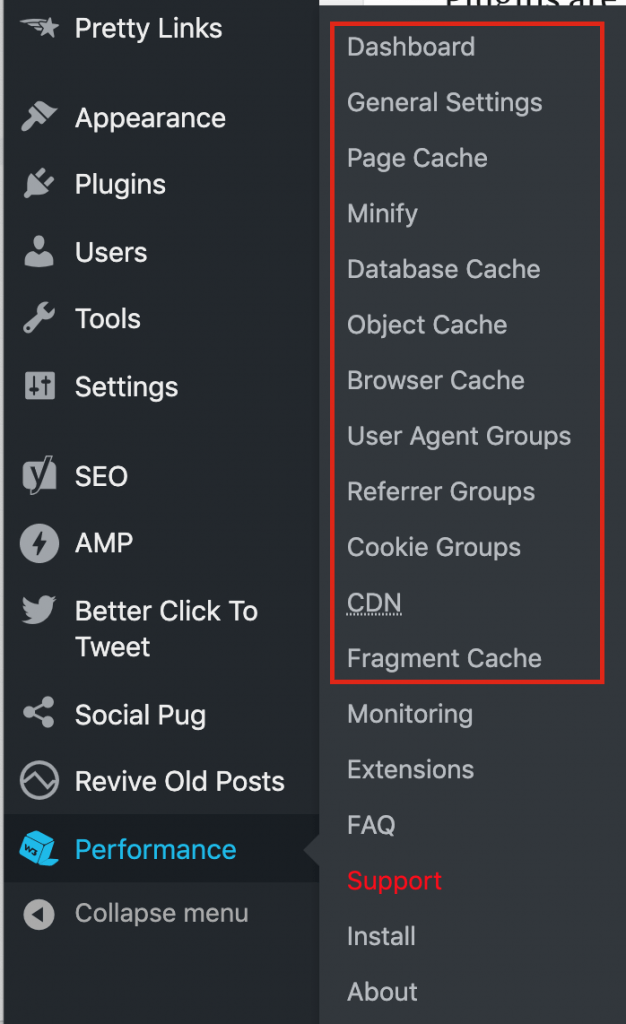
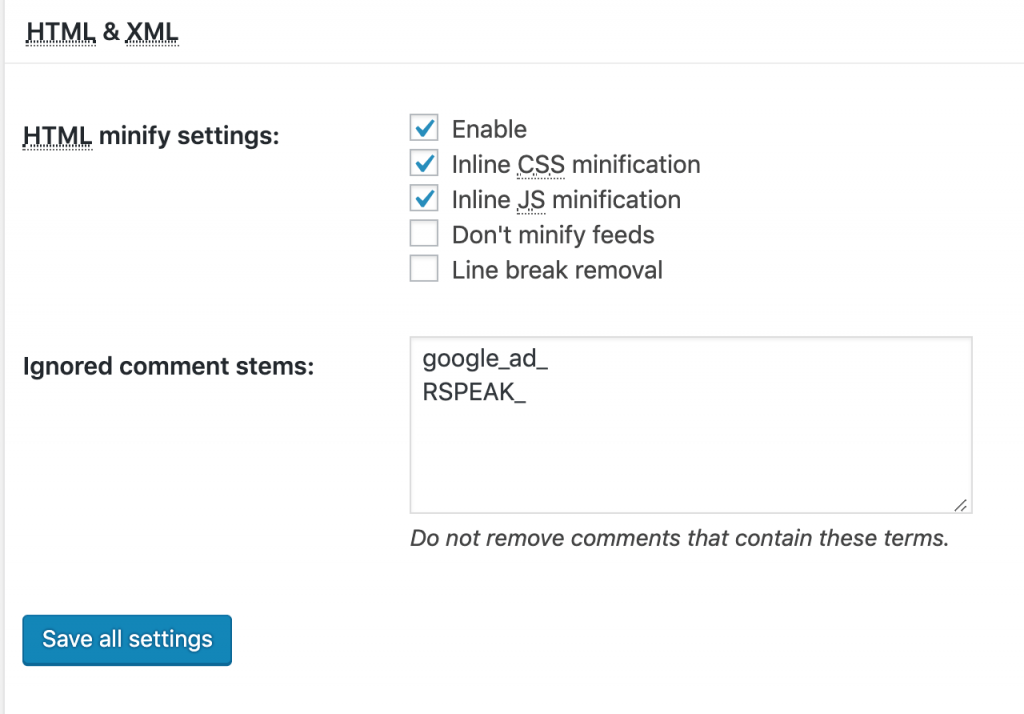
Run through all the settings in the red box. The settings that add the most points are on the Minify tab.
Enable HTML minify and inline css & js.

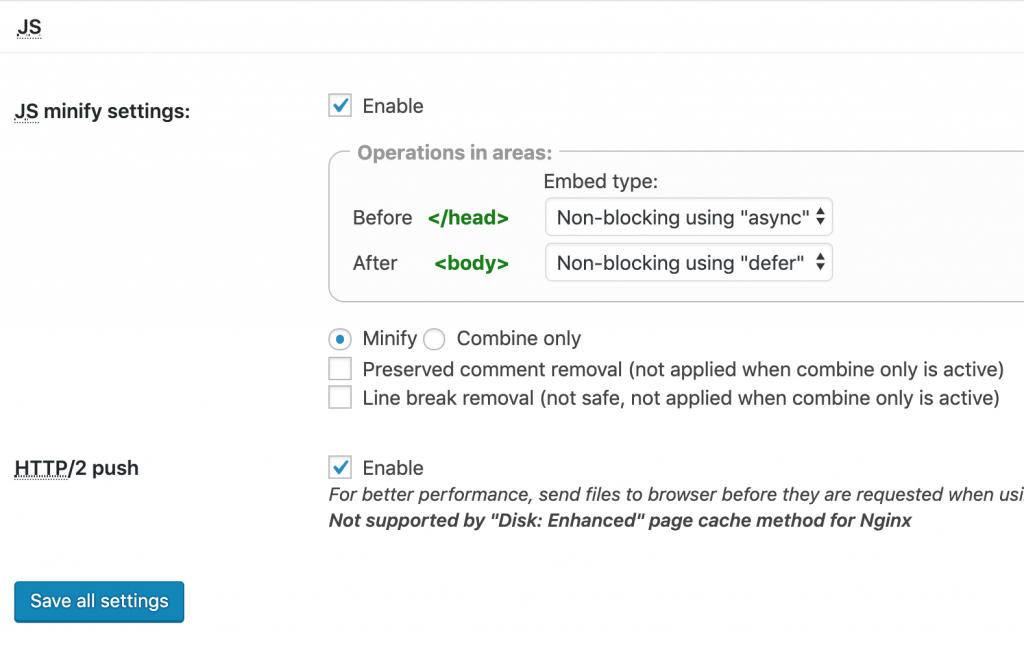
Enable JS minify settings. Select “async” for the before </head> setting and “defer” for the after <body> setting. That should give the most speed boost without killing your website. Enable http/2 push. Almost all new web servers support http/2 these days. It’s a method of sending a lot of requests in one go in stead of just 3 (which is http/1). It means that your website files can get downloaded quicker because more streams can download at once. You can also click the box that says preserved comment removal (forgot that one). The reason I don’t enable the line break removal is because it’s almost never worked for me. That’s a different case with the css settings.

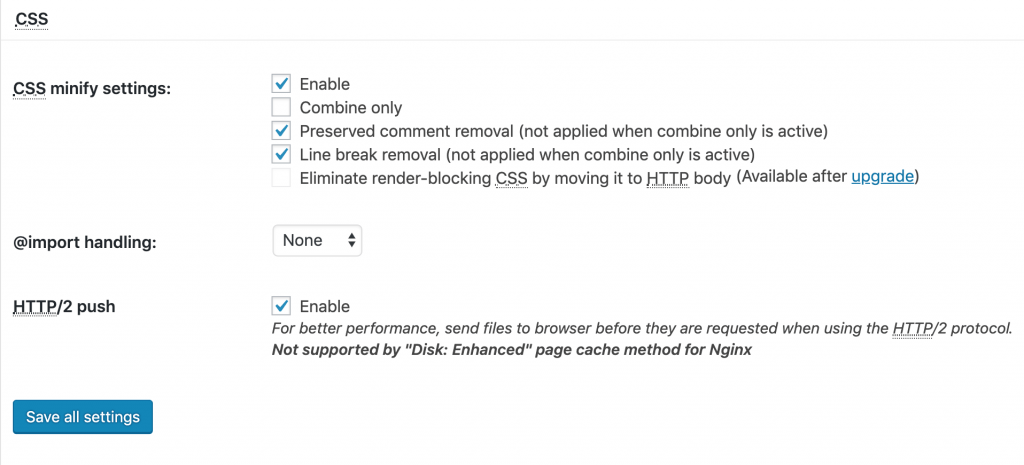
Enable the CSS and click preserved comment line removal and line break removal. Also enable the http/2 again.

Just making these changes (which only take a few minutes) should improve your score by 10 or more points.
Next up is an optimization plugin. What that basically does is improve your site loading time even more. I use 2 different optimization plugins. One is to decrease my image file size. The other is to remove Google Fonts, to apply lazy loading and more.
Download the re.SmushIt plugin to automatically compress your images. This can easily save you 50% – 75% of file size. With less than 200 images I already saves 80 MB. That’s quite a bit. It saves you on bandwidth and leaves your website visitors with more bandwidth to download your other files. This plugin autogaically “smushes” all your images once you upload them. So you don’t have to select each single one and smush em. You can also optimize all your current images if you didn’t install this plugin from scratch. You can find the plugin under the media tab.
The other plugin I use is Autoptimize. It has some functionalities that are similar to W3 Total Cache.

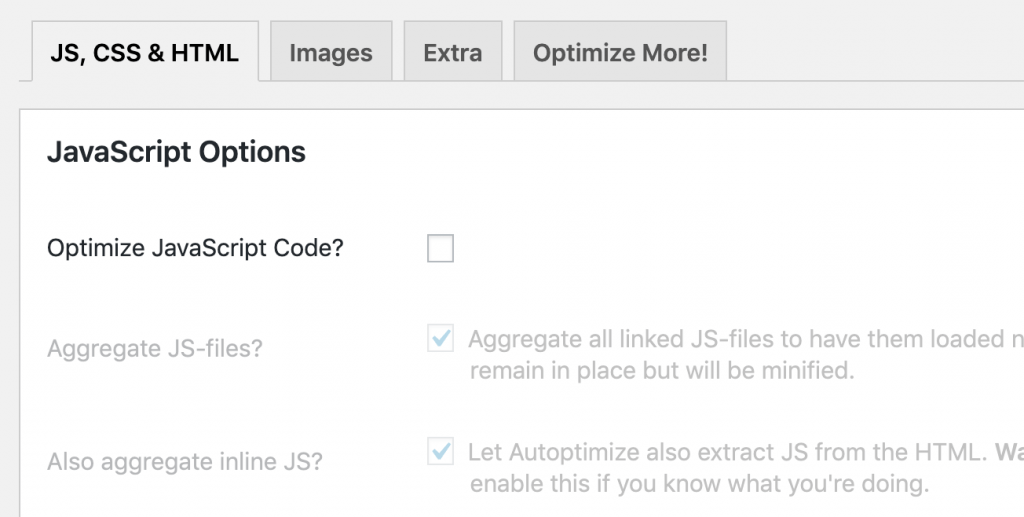
I don’t use the optimization settings on the first tab. If you do, they will kill your website if you used the W3 equivalents. You could try to see if the autoptimize plugin gives you a higher score vs the W3 total cache one. But you have to disable the settings on the Minify tab you turned on earlier.
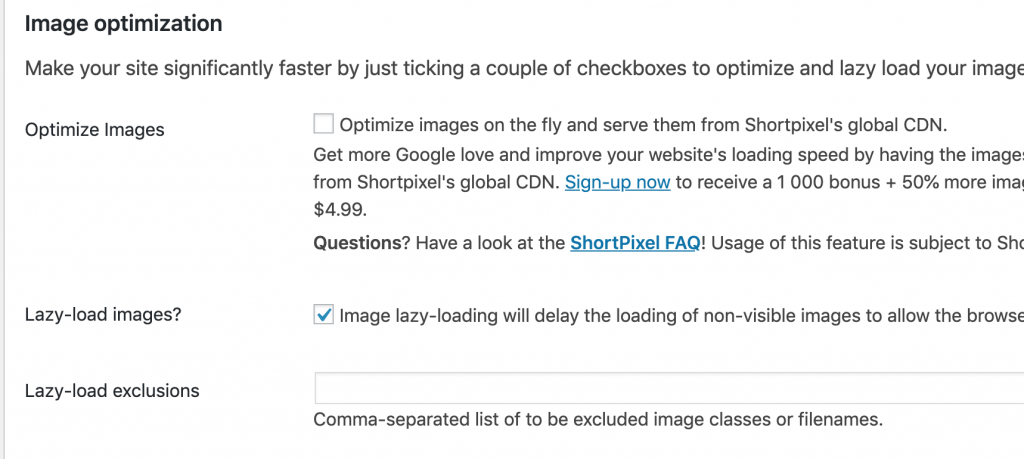
I use the settings on the Images and Extra tab.
Autoptimize has Lazy Loading built in. This is gives you a big boost in sitespeed points if you use a lot of images. Mine jumped from 70ish to 90+ after I enabled this function.

Don’t select the optimize images checkbox. If you use re.SmushIt (which is free) you don’t have to pay 5 bucks a months for it.
Check the image lazy-loading check box and click save. BAM that’s 20 points won right there.
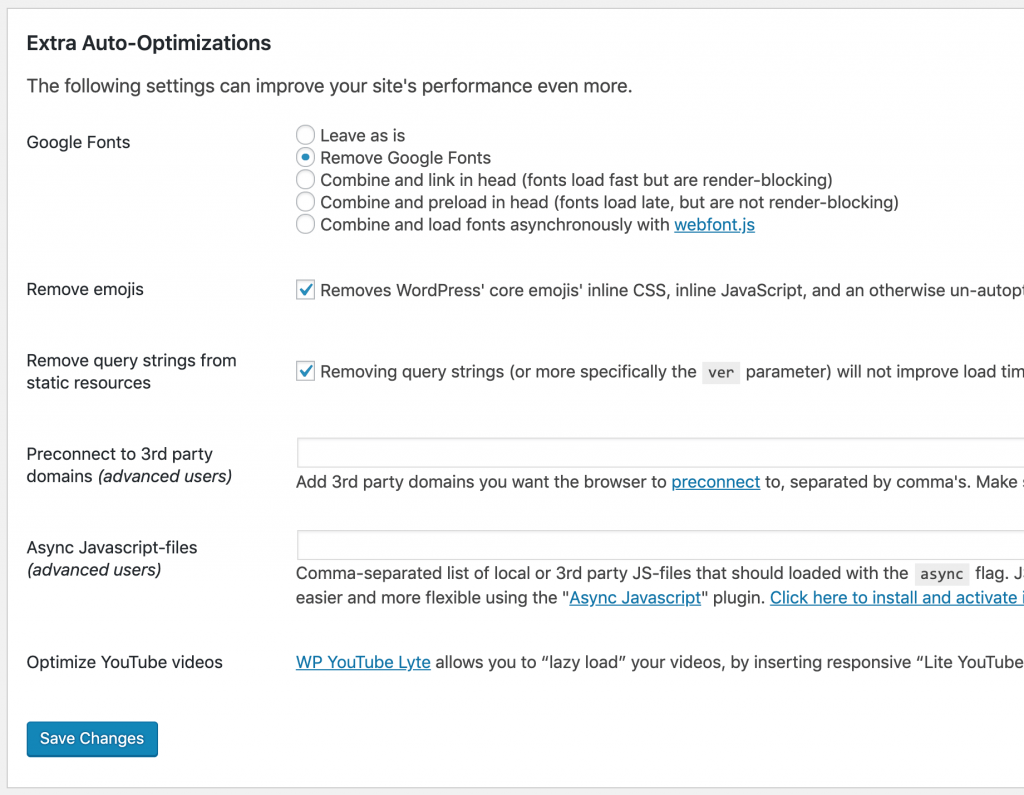
Next up is the extra tab. I check the remove Google Fonts tab. I hate Google fonts. Everyone is so happy with them. I only look at the loading time increase and I see that it takes a lot of my points from my Pagespeed score. It ads a lot of requests for your website. Especially font based requests can really slow down your website. You need a special setting to display text if the font isn’t downloaded yet. So it can be a “render blocking script”.
I also remove WordPress’ emojis because that also ads an extra css file to be downloaded at almost no benefit. Last thing I do is check the “remove query string” box. The query string prevents your browser from caching those files. So they have to download them again and again which is a waste.

If you did all this and your PageSpeed score is still below 60 on mobile (should be at least 80 on desktop right now) leave a comment and I’ll try to help. Based on my past experience the next few paragraphs should help you a bit already.
You can do this if you did all the above and your PageSpeed score is still below 60 on mobile
If your score is still pretty low, chances are that your web server is too small to cary the weight of your website.
Have you seen remarks from Google about: Time To First Byte? Enabling Gzip compression? Those could have to do with your web server which is just too slow to host your website. Consider changing to Bluehost to get reliable quick web hosting.
Bluehost has built in caching options when you go to the user panel. Websites -> Performance. You can enable caching there.
Do you have more than 20 WordPress Plugins enabled? Head over to the plugin page and check to see what plugins you really need. Are you actually using them all? Probably not. The number one optimization is the disable plugins you don’t use anyway.
Do you have an old WordPress website? Meaning: you’ve been blogging for years? Have 100’s of posts? Use the WP-Optimize plugin to lose some dead weight.
With WP-Optimize you can remove old post revisions. You can optimize your database tables through WP-Optimize as well. Think of it as the alphabet which gets out of order after a while. Optimizing your tables again will create new logical sequences which will reduce loading time.
If you don’t use Akismet (I’ll get back to that in a minute if you don’t) you can also use Wp-Optimize to clear your comments from SPAM. If you have a lot of comments lined up which aren’t approved (because they’re SPAM) you’re slowing down your website for nothing.
Use Akismet (What?? YES Akismet)
If you haven’t implemented Akismet yet, you are missing out big time 🙂 It’s a plugin that automatically detects SPAM messages and sends them to your deleted comments. You need an API code to use this (default installed) plugin. It’s free for personal use. Do get your API now here.
Activate the plugin, enter the API code and GO! Tell Akismet to check all your open comments if you have a whole list of them. It will automatically go through all of them and leave the ones it isn’t sure about.
If you’re still below the 60 point mark I still have some tricks up my sleeve.
Cloudflare has a free CDN for small websites. You have to add Cloudflare’s nameservers to your DNS settings. So it’s a little bit more complicated than the other things on this page but it can seriously improve your site speed (and not just your Google PageSpeed). A CDN is basically a server that make a copy of your website near where the user lives. So the user won’t have to “drive” all the way to your web server, which could be on the West coast while you live on the East coast. The CDN places a copy of your website on the East coast as well.
Optimize your homepage for speed
Your homepage is usually the most accessed web page. So you want that to load the quickest. People enter your website through it and that’s the first moment of contact. You want to make a good impression right?
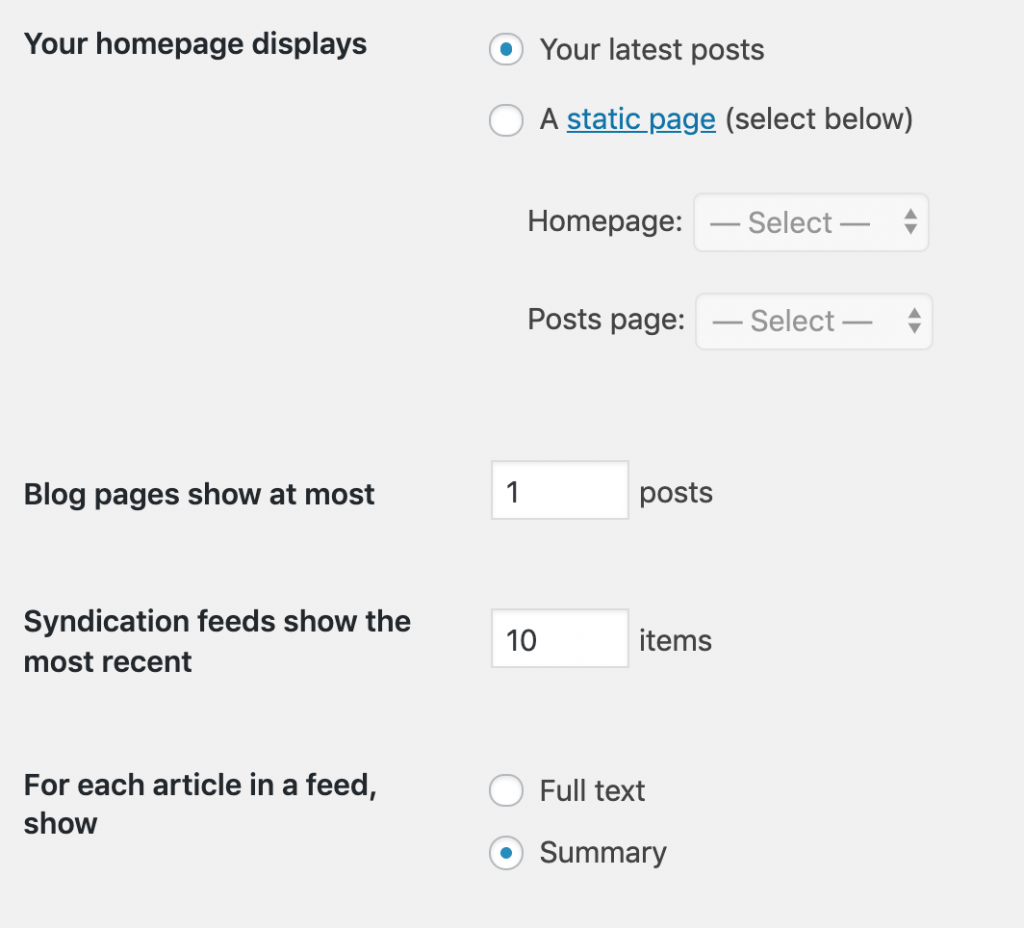
When you go to settings -> reading you can change some basic settings that will speed up your homepage. Like reduce the number of posts shown on the homepage and only show summaries in stead of the entire page 
Use a WebP converter to decrease your images’ file size
Google created a new type of image extension back in 2010. It uses a new type of compressions specially for web browsing. It can make your image files size about 25% smaller versus png files.
If you’re a bit technical you can download Google’s software and tranfer your png files to webp yourself. Download the Windows version here. The Mac OS version here. Read the manual here.
If you’re a bit less technical like the average user, you can use an online tool like the on from Online Converter. You can just drag and drop your images to convert them. It’s a free limited version. If you have a lot of files it will take a while for them to be converted.
Do this if you have a large (hundreds of pages) website
Google is a very active little bugger. Its spider is constantly searching the web for new and updated web pages. So much so that its spider can seriously hurt your website’ speed.
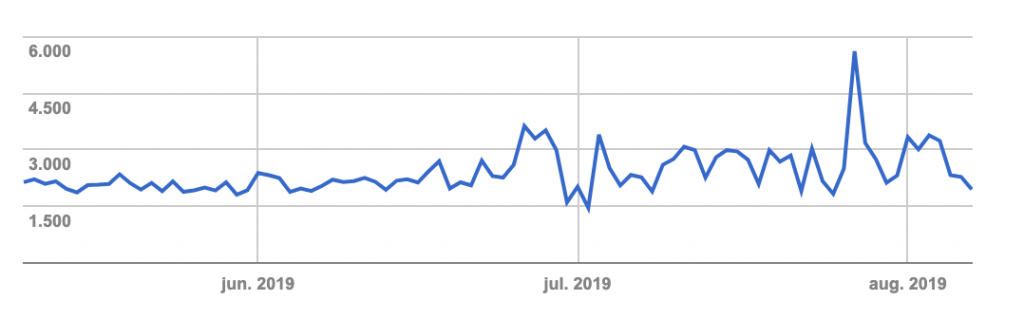
I have a website which has thousands of pages. Google was very actively spidering the website. Crawling its pages thousands of times a day. I changed the crawl rate to a lower amount between May and July and it noticeably improved my site’ speed.

You can do this yourself by going to the old version of Google’s Search Console. Go to site settings by clicking on the “cog” in the top right. Click “let me determine crawl speed”. And lower the crawl speed. Check your site response rate by using a tool like Pingdom. Try it at the same moment before you changed the crawl rate. Say Saturday 10 AM. Do the same thing the week after you changed it at the same time again.
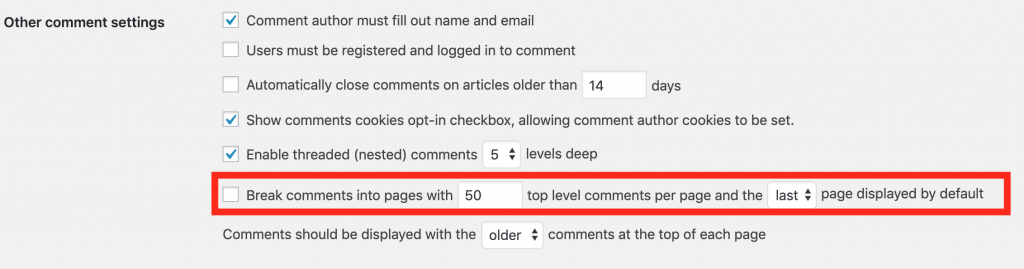
Got a lot of comments on your site? Split them up!
If there are hundreds of comments on your blog posts, that can seriously slow down your load speeds. You can easily speed that up by splitting the comments into separate pages.

Advanced tip: run on the latest nginx / apache and php version
When you’re running a website on your own web server you should always keep your web server software up to date. Some web servers still run on PHP 5.6 while the latest version is version 7.3. Support for version 5.6 has been discontinued since January 10th 2019. So for almost a year you haven’t received any updates to your PHP installation. That’s just asking for problems a.k.a. hackers. You’re also not doing your audience a pleasure because if you update your PHP version to 7.3 you’ll see a significant performance increase. Only change your web server software if you know what you’re doing. You could wreck your installation or your WordPress plugins if you move to a higher PHP version.
Updating Nginx or Apache is less risky. You can normally do this without any risk of killing your website. It can give the same performance improvements (if you haven’t updated that software in a long time) and also is a protection against hackers.
How to optimize my website for different devices?
There are literally thousands of different Android (Samsung, Huawei, Sony, Xiaomi, Wiko, Oppo and Motorola, to name just a few) devices out there. Luckily only about 20 different iPhone’s (Currently in use mostly iPhone 5, iPhone 6, iPhone 6 Plus, iPhone 6s, iPhone 6s Plus, iPhone 7, iPhone 7 Plus, iPhone 8, iPhone Plus, iPhone X, iPhone X Plus, iPhone XR, iPhone XS, iPhone XS Plus. Not to mention the different laptop brands like HP and Apple.
Before you optimize for different (mobile) devices, you first have to know for which ones
There are a lot of moving parts in the Devices equation. Brand, model, year, software version, browser type, browser version. If any one of those change, you can have a totally different output on your screen when your website is being visited. But don’t despair, changes are very slim that your website will look like like crap.
Let’s look at what devices are out there. What their market share is and how we can go about optimizing for them.
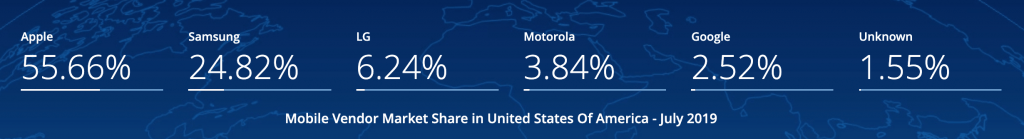
Step 1: Find your local device market share data
I’m looking up the US data for the past quarter.

So for mobile devices that have any meaningful market share you’re looking at 4 or 5 brands. But that’s not the real problem. The problem is browser version.

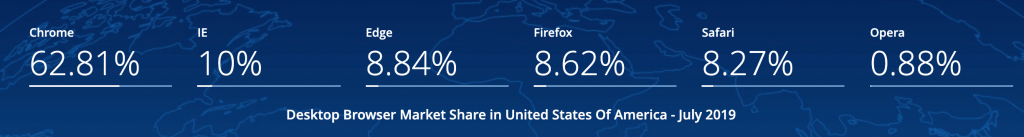
For desktop / laptop market share you’re looking at 5 different brands of browsers. The problem here again is browser versions.
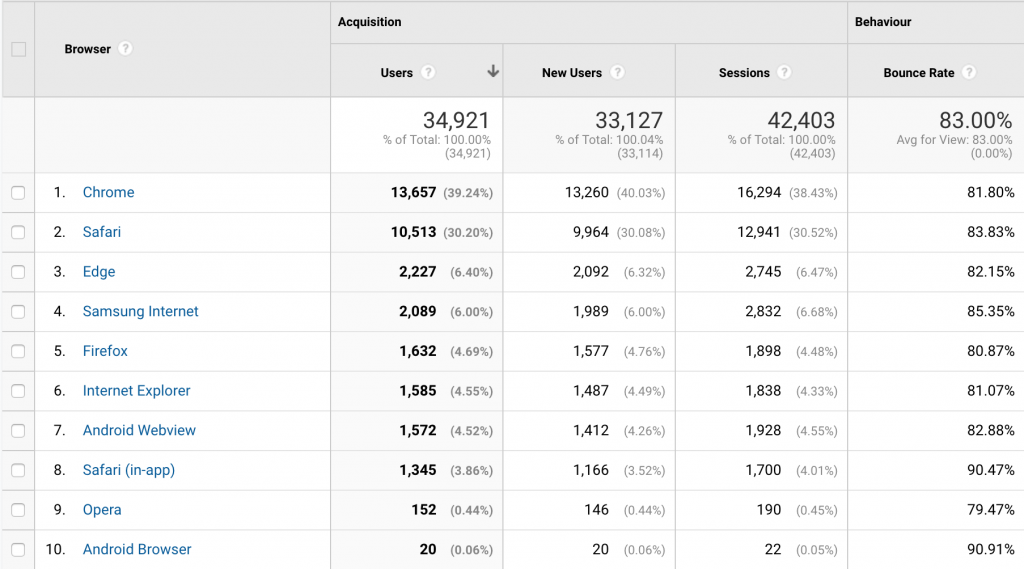
These are overall numbers. They give you a little bit of a feeling whats out there. But the best thing you can use is your own website’s data. So go to Google Analytics and select Audience -> Technology -> Browser & OS to see what your current visitors are using.

This is some data from one of my websites. You know you have problems with a browser (version) if the bounce rate from one browser to another is a lot higher. The Safari (in-app) bounce rate is 90%. The Samsung internet browser is also a bit higher than average. So those would be things I could dig into.
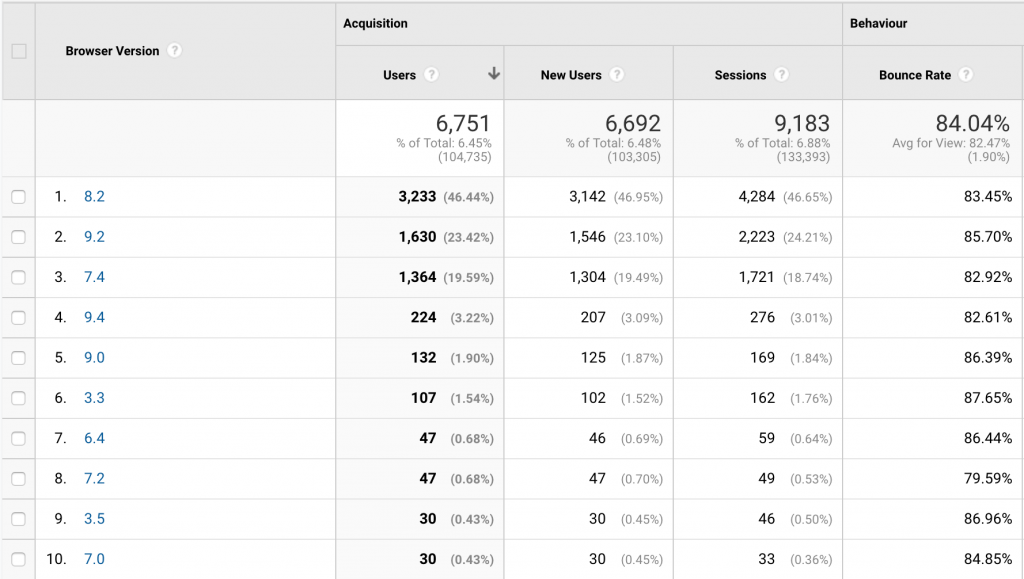
If you click on a browser it will give you a little bit more details like browser versions.

You need a lot of data to be able to say something meaningful about what browser version of (in this case Samsung Internet) is not compatible with your website.
There are quite a few services out there that let you take screenshots of your website. One is Browsershots. It’s a free service where you enter your url and it will run tests against a couple of dozen highly used browsers on desktop / laptop devices. Pretty neat and you can see the result in a glance when you scroll through all the results.
If you want to test your website on mobile devices, it becomes a bit more complicated (and expensive) Browserstack offers a service that lets you test your website (or app) on thousands of different browsers. You can signup for a free trial and test em out to see if you like it. Once your free trial is over, prices start at 29 bucks a month. If you do have significant traffic from web browsers that are performing poor, the 29 bucks are a good way to spend your money. You should easily be able to make that back. Do make sure you have a web developer ready to follow up on the results. You most probably have to make changes to your CSS. Not something anyone can do. But an experienced web developer / web designer can help you with that. Upwork is the place to visit if you don’t have anyone in your social network who can help you.
How to optimize my website for Google?
Google is mimicking what users want. If you optimize your website for people, you optimize your website for Google. A good start is to read Google Webmaster Guidelines.
The (absolute) basics for Google optimization
- Your website needs to be found
- Google needs to know what pages are on your website
How can you tell Google to find your website? Two options. One is: tell other websites yours is online. If people like what you write they’ll mention you / link to you. Google’s Spider follows links. From one page to another but also from one domain to another. If you have a lot of mentions (links) from other domains, Google will visit more frequently and give your website more authority.
The other option is by url inspection from Google’s Search Console.

If you let Google inspect your homepage URL it will add it to their crawl list. It’s a way to let Google know you exist when you just launched. But the best way to optimize for Google is to have links from other websites pointing to yours.
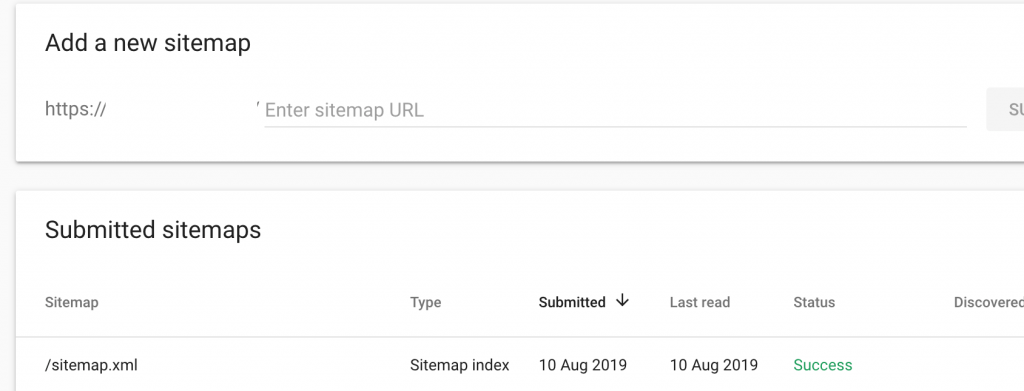
Once your website is in Google’s Index you should submit a sitemap to be sure that Google recognises all the urls. A Sitemap can be seen as a roadmap for Google. You tell them where they can find all your streets.
Install Yoast’s SEO plugin. It will automatically create a sitemap for your website. Once it’s created your can submit it via Google’s Search Console.

If you’ve followed these steps your website should be in Google’s index in a matter of days. Type the following search query to see if it is: site:yourdomain.com
When you see results you know your website has been indexed. Another way to find out is to check Googles Search Console again and go to the Coverage tab. If you don’t, it’s probably because you checked the “discourage search engines from indexing this site” box. You should see messages in the coverage tab in Google Search Console about your “valid” pages which aren’t indexed.

Advanced ways of optimizing for Google
Now that you have a presence in Google you also want to be on the first result page for all possible queries related to your business :). How to go about that? Easy… Think about what your users want. What value can you give them? How can you help them buy? How can you help them lear? How can you help them discover new things?
If you’re at a loss how you can create (more) value than you currently have, leave a comment and I’ll have a look on your website and give you some tips.
Make sure every page on your website contains these things
- Headings (h1, h2, h3). By using headings you are telling your users (and Google) what’s most important on your website. People don’t read everything you write. They skim your site. Read the headings. When they see something they like they dig in.
- Title and description tags. The first thing people see when they search on Google is the blue title tag and the black description tag from any website. make sure you make it enticing enough for people to click on your result. Making your results more “clickable” can lead to 100% more clicks. This is probably the most powerful way of optimizing your website. Use numbers in your title, questions, strange facts. Make them borderline clickbait!
- Use “structured markup”. Read about this a little bit later in this post. Basically it’s a way to tell a robot how your website works.
- Keep your weight down man! Just like in normal life, it’s better to be fit than fat. The same goes for websites. Don’t stuff your website with huge images. I really like this test: What does my website cost to show you what I mean. it downloads your website and translates the “weight” of it to a Dollar amount based on what a user would pay for its mobile data plan. Really neat :))
- Use a Secure connection for your site. Buy an SSL certificate. You can either get it for free using Letsencrypt or buy it for a 10 – 30 Dollar. A secure site ranks higher in Google. Period.
- Test to see if your website is mobile friendly
I talked about the structured markup (or structured data) you should use. But what is it? It’s a way to organize your data. But more importantly for you, a way to tell search engines what kind of website and what kind of data you use.
The most important structured data you can use for your website:
- Review data
- Pricing data
- Local businesses (like restaurants)
- Person (
author) - Videos
- FAQ
- Etc.
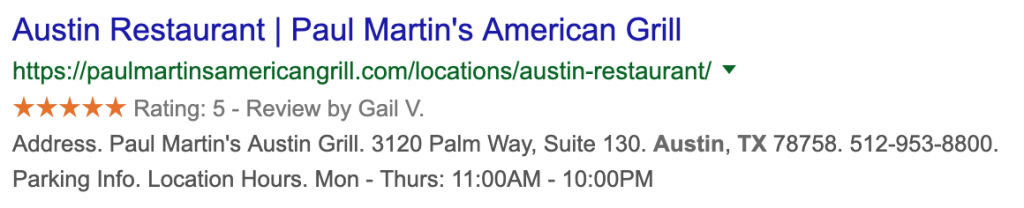
Why are these important for your website? You can get “rich snippets” in Google for them. Rich snippets normally mean a higher click through rate. Everyone knows the review rich snippet right? Even one review can land you the rich snippet.

Go to schema.org and have a look what structured data you can use for your niche. You can use the WP Schema Plugin to create structured data for your website.
How to optimize my website for voice search
Make sure your website is readable. Check your website to see what school grade your text is written at. The average American has a reading difficulty between 7th and 9th grade. Not everyone has a Master’s degree. Voice search is a reflection of peoples’ intellect. They’re not experts on matters they search on. That’s why they’re searching!
Unless you write for a medical magazine you shouldn’t overstretch the difficulty you write at. I try to write at the low end of the spectrum. I don’t think you should have a university degree to be able to setup your own business or to grow your business. Everyone should be able to. The other reason is simple: I’m not a native English speaking person 🙂
If you want to have a better understanding how machines process text, you should read this piece about NLP (Natural Language Processing)
When using voice search you’ll probably say: “Who is Barack Obama” in stead of “Barack Obama”. In Google you’ll just type “Barack Obama”. So it’s important to think about how users will naturally talk about certain topics and how they asking certain questions.
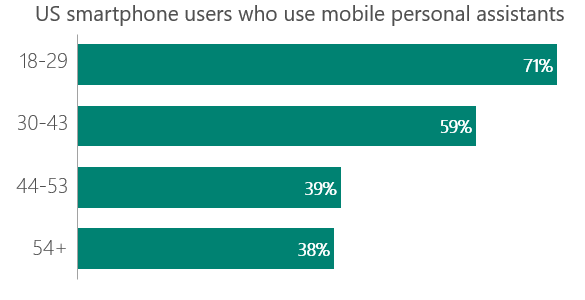
Studies show that younger people use voice search more often than older people.

Voice Search is the next Competitive landscape and everyone wants to win that battle
Apple, Amazon, Google, Microsoft. All these tech giants are knee deep into Voice Search. Early adaptors are jumping in. Sales for digital assistants like the Apple HomePod, Google Home, Amazon Alexa are skyrocketing. Every single one of those companies wants to keep you in their environment. It makes them the most money.
So in order to win this battle they need to give the best results. The best results are the most human possible. Results which answer the users intent in stead of just its search query.
In order for your website to compete in the Voice Battle you have to know how you can influence the fight
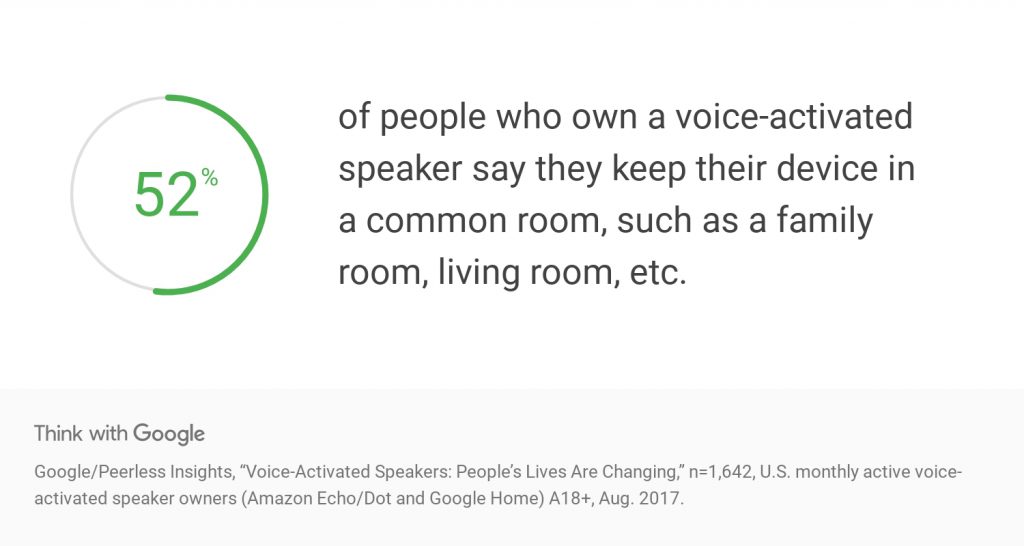
Google, in 2017, reported that 52% of people who own a voice activated speaker keep it in a common room like the living room. That means multiple people in the same family have access to it.

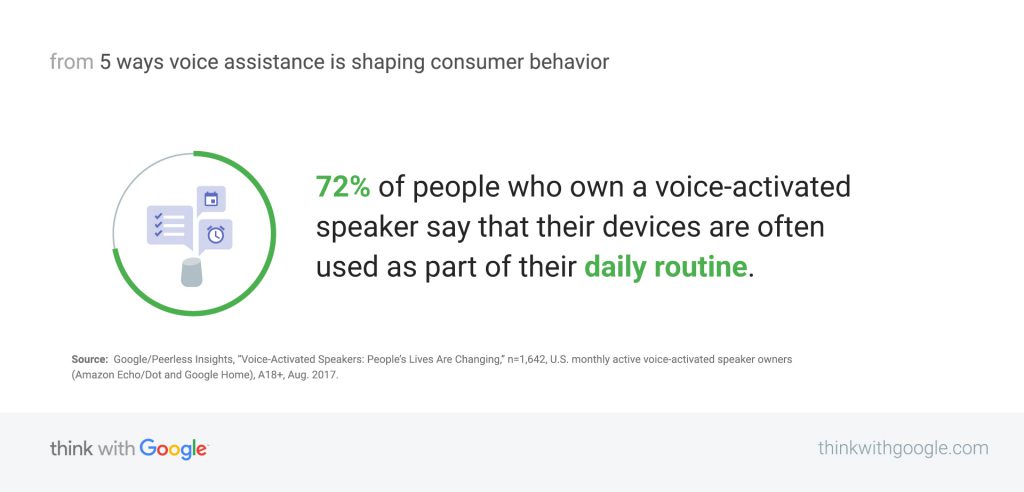
Google also found that people who own such a device are very likely to make purchases on them. 72% of people report the device is a part of their daily routine.

You can bet that the device is used mostly for simple things right now. Like whats the weather like. At what time does my train leave. Dimming the lights. Stuff like that. But the longer people play with the device and the more sophisticated the devices become the longer and complicated the queries given.
The device determines the intent of the user
If people buy the Amazon Echo it’s because they already buy on Amazon. They want an easier way to interact with the platform. Spend less time searching and more time (just) buying whatever is first on Amazon’s list for a given product search.
Here’s where Amazon’s Choice comes in. Amazon has a number of products that have this seal or approval. No one knows exactly how a product gets it. But having it is a very big advantage over your competitors.
Google’s Home is used less than Amazon’s devices. Probably because people only interact with it if they want to know the obvious. What the weather is like for example.
Apple’s HomePod will be used more for music and home automation. Siri’s isn’t really good at answering questions because it doesn’t have the same amount of data as Google.
If you’re a Local Business Owner you should do the following to optimize for voice search
Make sure you’re listed on Google My Business. Enter your opening hours and address as these are one of the most frequently asked questions. If you have the possibility to accept quotes via Google, enrol in that programme. Google will probably favour businesses that enrolled in the Quotes programme because it’s an easy way to automate advertising.
You really should have all these things, on all the big platforms (like Yelp, Facebook, Tripadvisor) in order:
- Website url
- Phone number
- Opening hours
- Address
- Business name
There are currently no ads on Google Home except when you listen to YouTube Music. So there’s no competition between advertisers yet when you ask questions. More than 50% of local businesses don’t have these BASIC details in order. So fix your sh*t and get talked about on Google Home.
With voice, only the top result gets mentioned. To get mentioned as a local business, you need local citations. Read my linkbuilding tips for local businesses if you want to learn more.
Voice is quick. Be fast in your response
As a business you need to find a meaningful and fast way to help your users with their daily problems. One of the easiest ways to be quicker for your users is to use Schema.org structured data. It’s easy for search engines to understand. If you’re easier to understand you’ll rise to the top of the search result more quickly.
We talked about it earlier, the types of data that can be structured:
- Review data
- Pricing data
- Local businesses (like restaurants)
- Person (
author) - Videos
- FAQ
- Etc.
But basically any data can have structured data “behind” it. Especially with Google’s Home, where questions are often asked, the FAQ structured data type is important. The more specific your FAQ the better the chance you will be the one to answer the users query.
Voice will be everywhere in 5 years time
Cars, fridges, televisions. You name it. Your voice will be able to interact with more and more devices, big and small. You better start planning for the future of voice because it’ll be here sooner than you think. All voice platforms will probably accept third party apps to run on their ecosystem. So if you can think of skills that can speed up your users life, start building already!
You can use Dialogflow to create your own skills for free.
How to optimize my website for conversion?
- Start by measuring your sales funnel
- Look at what steps of the funnel have a large drop off
- Make assumptions on how to fix those drops
- A/B test the changes
- Look at the (significant) results and apply changes if they are positive
- Rinse and repeat
BAM. There you have it 🙂 6 sentences is all you need to read 😉
Let’s talk about what kills conversion first
- A slow website
- Not mobile friendly
- You’re using image sliders
- You’re not telling people where to go
- You’re not being specific
A slow website
We already talked about speeding up your website. So I’m not spending a lot of time on this one. Aim to get your sites’ loading time to under 3 seconds. If you’re interested in how you’re performing compared to competitors visit this link from Think With Google.
The website will give you information about your domain. You can also enter your competitors to see how you’re doing (loading time) wise compared to them
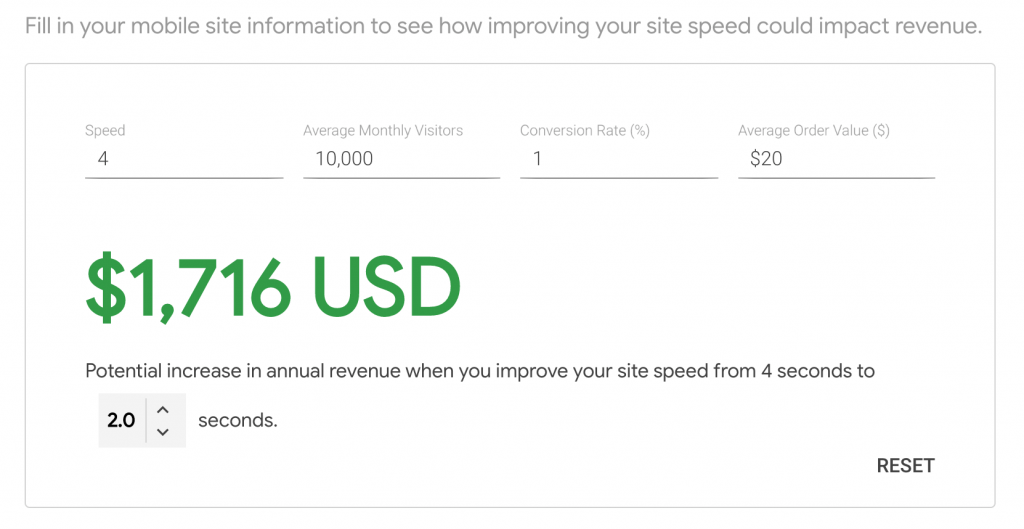
Google also gives you a Dollar amount of lost revenue is you fill in some data like site visitors, conversion rate and average order value.

For a small site who gets a revenue of 2000 USD a month (10k visitors @ 1% conversion rate x 20 USD). You can almost double your revenue if you speed up your website from 4 second loading time to a 2 second loading time. Thats HUGE!
Another conversion killer: not having a mobile friendly website
Did you know that over 50% of website traffic is mobile these days? If your website still looks like sh*t on mobile, you’re really lagging behind and losing a lot of money.
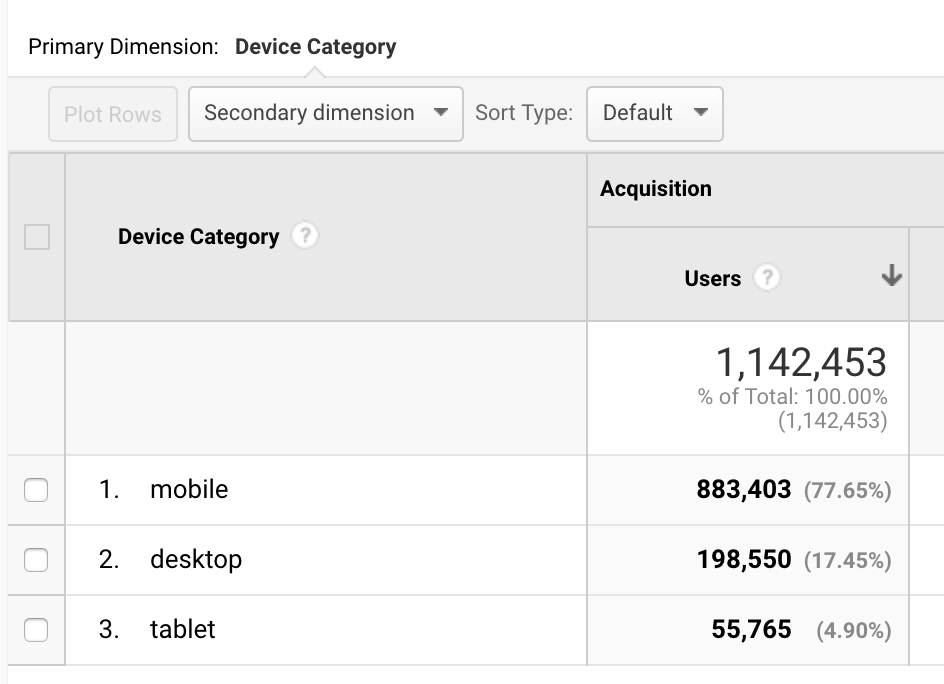
If you think 50% a lot? Check out the image below. 77% of website traffic on one of my more popular websites is from mobile devices.

Know your audience. If you have a lot of mobile traffic and your conversion rate is lagging behind your desktop conversion rate. You really have some work cut out for you.
Don’t use image sliders
Even though people like me have been telling this for years, companies still use image sliders A LOT. It kills conversion. Image sliders shout: I’m an ad. They distract. When you think you just read the slider image it slides to the next. If you were interested in what was on it, you have to wait 30 minutes before it comes back again. It’s just really poor user experience.
make it clear for people how to buy
Are your call to actions clear enough? Do they have sufficient contrast with the background? Do you have the most important information in the middle of the page? Not in something that looks like an advertising banner?
Are you enforcing your most important Buying Reasons? Do you keep emphasizing you have free shipping? That you have a 60 day return policy? Are you showing your audience your best and most authentic reviews?
You’re hurting your conversion rate is you’re being vague
- We have a great return policy vs we have a 60 day return policy
- We’ve helped millions of people so far vs last year alone we helped 1.2 million people earn 10% more
- Our users report a huge improvement in their daily lives vs 90% of our users told us they saved more than an hour every day
- Etc. etc.
If you’re specific, people will relate. They can tell if the cost outways the benefit of your product.
How to optimize my website for social sharing
It’s one thing to have a great website. It’s a whole other game to have a website that’s shared a lot.
Step 1 is to get the right content that gets shared.
This is content that gets shared a lot on social media
- A tool
- Interviews
- Infographics
- Videos
- Opinions
- (Funny/interesting/etc) Facts
- Podcasts
- Studies (research data)
- (Cool) visualisations
- (free) ebooks
- (Product, book, etc.) reviews
- Resource pages
- Lists
- How-to guides / DIY
- And of course: MEME’s! 😀
1. How to create a tool people will share on social media
There are viral tools in itself. Stuff like “the L0vvvvvvv” meter. You fill in a couple of names and you get a result if you’re a match (made in heaven / made up) or not. The person who you listed is of course gonna get a message from the tool saying they were just “checked out” and if they want to try it as well 🙂 This is a (lame) version of a tool that gets a lot of social shares.
Basically anything that people can use as a tool can be shared. A calculator. An ad blocker. Evernote. GIPHY. You name it.
Some tools are created for the sole purpose of being shared online like GIPHY. Others are really technical and not so user friendly. People usually don’t share those because you want to share something you think works well and is worth other people’s time.
2. How interviews will get you social shares
Interviews are popular to share because they involve people who have an opinion. They ones who’re being interviews are often industry leaders or have a lot of knowledge about a certain field.
When you want to do an interview with someone, always think about WIIFM (Whats In It For Me) As in for the interviewee. What will he / she get from the interview? Why would they cooperate? Why should they do it on your platform as opposed to someone else’s.
Once you land an interview opportunity is the moment when you can already start to increase your social sharing. Ask your followers what questions you should ask your interviewee. Try to get as mush engagement by giving people the High Five for asking the right questions.
The people who engage with your post about the interview are more likely to share it too. Once the interview is done and you’re ready to post it, contact the interviewee. Tell him/her you’re giving them the honour of sharing the interview. Usually the interviewee has a lot bigger social following than you do. So it’s a great way to use someone else’s following to get a spin off for yourself. Mention people who helped you get the interview questions in the interview itself. Thanking them will give them even more reason to share the post. Remember: people are selfish. Who wouldn’t want to be mentioned? And more important: want to have other people also see that they’ve been mentioned.
3. Infographics are still a great way to get social shares
More and more people are becoming a visual reader. Why? Because Facebook, YouTube, Instagram and Pinterest are all visual platforms. They stimulate new content mediums like video and images because they see higher engagement rates with them. You can expect your infographics to keep having a high impact on social shares.
What kind of infographics work best?
- Comparison
- (new) data visualisation
- Storytelling
- Timeline
What if I don’t know how to create an infographic?
I’m not good at tools like Photoshop or Illustrator either so I’ve tried numerous services. I tried Fiverr (that’s a bit too cheap for a good infographic) and I tried Upwork.
Upwork, if you find the right person, is great. You will have to pay upwards of 100 Dollars to have your infographic made.
The only thing you need to think about is what you want to see in the infographic and what style.
Make sure you have enough data (about 7 – 15 different types of data) about your infographic. Post your job on Upwork and look at each and everyone’s response. More specifically look at their portfolio. Do you like their style? Are they professional enough?
I split my project in 2 parts and pay accordingly. First part is for the first version. The second part is for the finished infographic. That way you have a bit more control over what you spend. If you really don’t like what you see at least you won’t have to pay full monty.
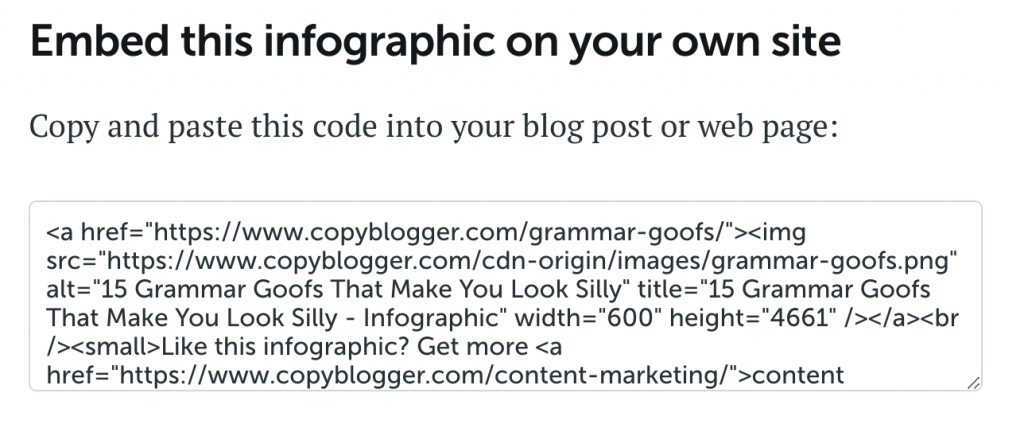
Don’t forget to add an embed code under the infographic
Your infographic is going to get stolen. Meaning: people will post them all over the web without giving you credit. If people use your social sharing buttons you’ll get credit but if people copy and paste the image on their own website you’ll have nothing.
In order to get the most bang for your infographic buck, ALWAYS put an embed code below the infographic. You can’t make it any easier for people to link back to your page this way.

4. Videos are the ultimate sharing asset on social
The single most shared type of content on social is video. Facebook has created an entire timeline for it. YouTube is the world’s second largest search engine. Video is massive. If you want a seat at the social sharing masters table: video is your main course.
Probably the most important thing to remember when doing video is: always upload your video to the platform so your video becomes a native video. The algorithms of the social platforms are very much biased to their own videos. Why? Easy: because they keep you on the platform longer. No one wants to send their audience to someone else’s backyard.
These are the types of videos that are most shared
- Funny / emotional
- Tutorials / DIY (food, make up, home improvement, etc)
- Interviews
- Product reviews
- Live streams (like Facebook Live)
- Behind the scenes
- Vlogs
- Events (like TEDx, industry related)
- Webinars
- Animations
- Behind the scenes
- Cultural stuff
Anyone can make video these days, so can you
Grab your mobile phone, put it on selfie mode and press record. BAM you’ve got yourself a video. The least scripted most authentic videos are great to build a social gathering and are shared a lot. The more often you do live streams the more loyal your following will become. They’ll start to see you as a (close) friend who’s part of their daily lives. Have you ever shared a video a friend liked / posted? YES!
5. Opinions, like interviews, are a great way to get more social shares
If your opinion is thought provoking, controversial, funny, informational, you’ll be mentioned. Don’t be plain. Everyone’s plain already. Be different. People like to talk about people who’re different. The great thing is: you’ll not only get more social shares but other people will start talking about your opinion and mention you in their posts. This creates even more buzz.
6. Facts are as a matter of fact a proven road to more social shares
Did you know that 90% of people who have shared something online, have shared at least 1 video?
Did you know that 90% of people who have shared something online, have shared at least 1 video? Share on XEveryone wants to look smart. And what better way to look smart than with facts?
7. Podcasts
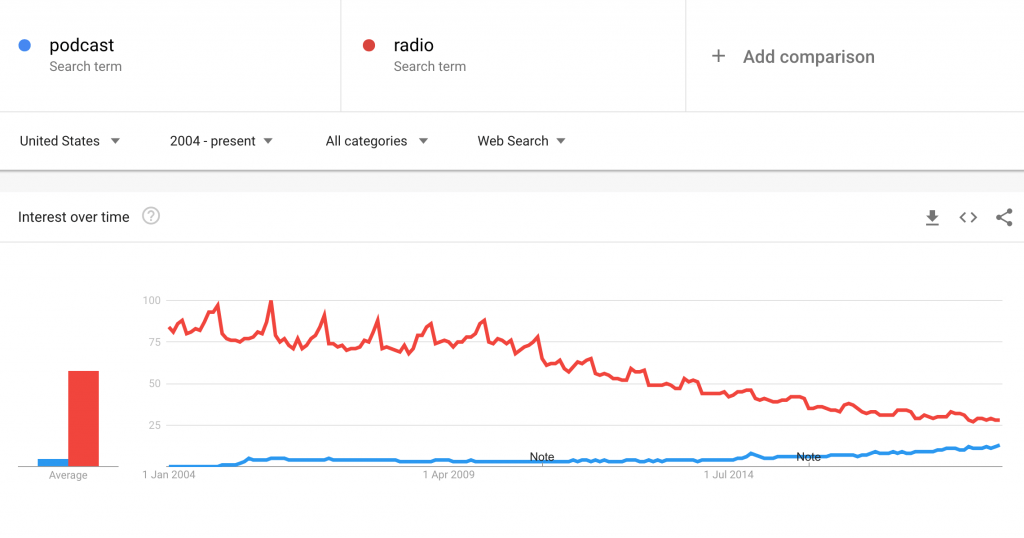
Podcasts are the new way to digest content. They’ve been around for quite some time now but because of Spotify and the likes they really took off. Podcasts by search interest are even closing in on RADIO. Wow.

Talkshows, business advice, interviews, education. Everyone is jumping on the podcast bandwagon. Spotify is not yet putting ads around the podcasts because it’s the new battle ground for music subscription services. That’s why even free subscribers enjoy listening them.
Don’t forget to put a transcript online. That way also search engines can pick up on your podcast more easily. More traffic to your podcast will also mean more sharing.
Don’t get overwhelmed with podcast hosting. You can host the files yourself. Just create an MP3 file from your recording. Host it on the same web server you host your website on to start with. Most podcasts don’t get over 1,100 downloads. Especially starting out you’ll get a couple of dozen at the beginning. Once you have a bit of traction you can start a podcast hosting subscription because the bandwidth will start to pile up and it will also slow down your website. Use Seriously Simple Podcasting WordPress Plugin for easy RSS feed creation and stuff like that.
8. Publishing interesting studies is bound to attract social shares
You can do your own research with Google Survey. Survey has been integrated into the Marketing Platform from Google a while back. You can do your own consumer studies starting at 50 Dollar. If you don’t select any specific demographics like age or sex you can get a survey answer for just 10 Cent. That’s not a lot of money for a representative study.
The studies that are shared the most are the ones with the weirdest / funniest, most provocative with your own data. Everyone can re-list data from someone else. But if you’re the only one that has the data, you’ll get a lot more shares because you’re the original creator. If you want to be known as an authority in your field / niche. Doing yearly/recurring studies is a sure way to get more social shares.
9. (Cool data) Visualisations are a magnet for social shares
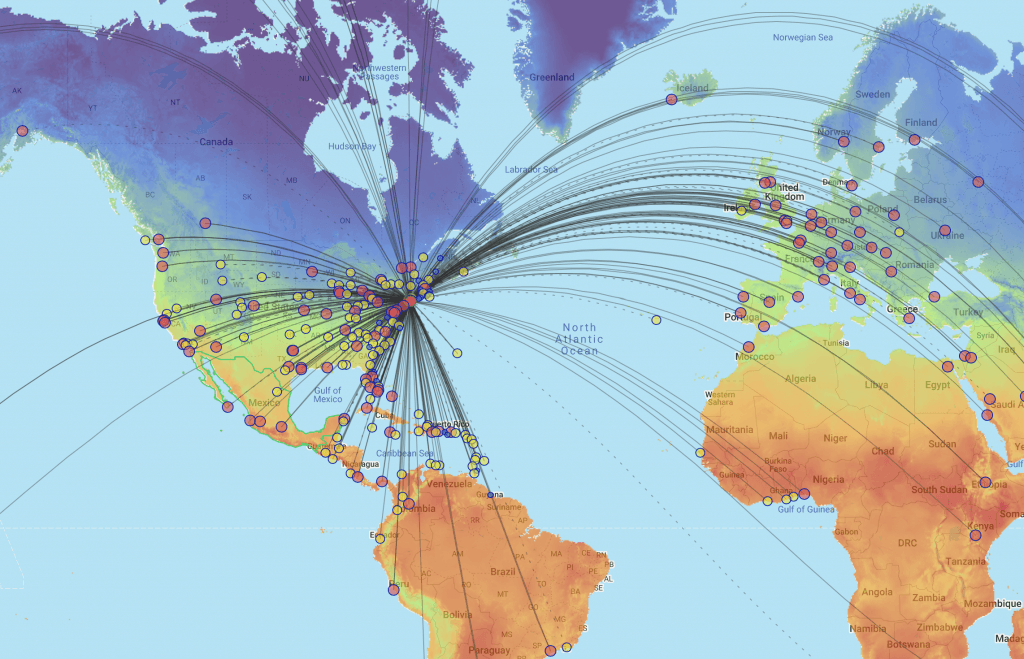
If you can make something which is visually apealing you have a great ace in the social sharing age. How about this tool from Routitude that shows you the temperature of your destination city for a given time period.

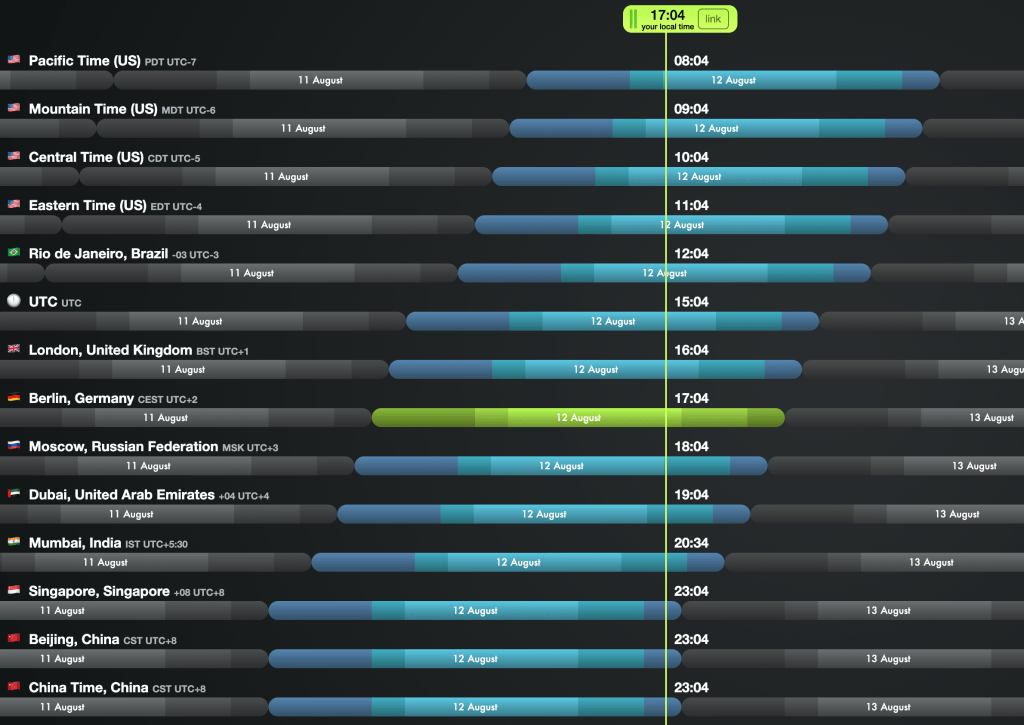
Or how about a visualisation of the world’s local times zones? How confusing is that? CET? EST? Etc. 😉 If you find something like that you just have to share it, right?

Make sure your social sharing buttons are in clear sight. You don’t want to miss out on social sharing opportunities if you made something as cool as this!
10. Animations are the friendly version of videos
A lot of companies use video animations to create a friendly way to explain to people how their product works. I’ve never shared one though, but they can be very funny / informative if done in the right way
11. (Product / book) reviews
Who hasn’t bought something based on a review? Probably everyone has. You can read / listen / watch someone else talk about something you’re considering buying. They help you buy in stead of make you buy.
As a (potential) buyer, the only thing you have to think of is how biased is the reviewer? Did he/she receive the product for free? Or was it given to them by the creator? Or are they being paid to write about it? Other than that you can usually make a more informed decision about buying something.
I guess the most famous of all reviews is the Will it blend video series. They stopped making it but it was so funny to see all that stuff get blended. iPhones, Amazon Echo, Marbles, quite a few things 🙂

They were reviewing themselves, nevertheless it brought them a lot of fame in the internet age.
12. Resource pages are a great resource to share
A lot of websites have pages where they list the tools and websites they use most. They’re a carefully curated page explaining what tools they use, why it’s helpful and why you should use them too.
Often, with affiliate marketers, the resource pages are a real money making page. The links contain affiliate tracking codes. Having a resource page that is shared a lot on social is worth its (virtual) weight in gold. No wonder a lot of resource pages have been made incredibly useful and valuable.
13. Who doesn’t love (to share) lists?
Do you know Buzzfeed? They practically invested the lists. 13 things you didn’t know that existed on earth. 23 objects you wouldn’t recognize when you’d see them up close. Etc. etc. Yadayadayada. The common theme? They all contain lists.
People just love to read about facts, crazy things. Funny stuff. Anything really. As long as it is easy to digest and people know what they expect. Because you’re telling someone upfront that they’ll learn 11, 23, etc. new things is the reason so many people are clicking through. If you get a lot of eyeballs ons your articles, you’ll also get a lot of shares!
14. How to guides and DIY videos
One of the most popular categories on YouTube: the DIY videos. After music and entertainment videos, DIY have become very popular to watch and share. Who hasn’t learnt anything from watching a video?
A picture says more than a thousand words. A video says more than a thousand pictures. You can see exactly what people are doing in videos. It’s easy to replicate and you often get a great feeling after you pulled something off that was presented to you in the video. If you feel good about something you are more inclined to share it.
In every niche in every vertical videos can be used. If you have the knowledge (and the balls) to put something great on the screen, you’ll get more social shares. Video is by far the most shared type of content out there.
15. Last but not least: MEME’s
What are MEME’s I hear you ask? Stuff like this:

Or this:

What’s a meme?
An image or a gif that contains text that makes you laugh and is shared a lot.
Some people who create meme’s put a watermark in them (like the one above with the sheep) so besides the impact you get with the shares, you also get more brand awareness because your (brand) name is shown in the meme too.
Meme’s are notorious for being shared a lot on social platforms like Twitter and Facebook. I would advise anyone who creates meme’s to add a watermark to the image because you won’t get a lot of credit for it otherwise. Don’t make it too big. I think the Special K Logo is pretty large already. The internet audience (people who love meme’s) hate advertising. So the larger you make you brand stand out, the more unlikely the virality of the meme.
If you want your web pages with meme’s to be shared more, create category pages with meme’s or create lists with similar meme’s (other people created). That will ensure more people share you page in stead of just copy and pasting an image and never crediting you as a creator.
Once you have great content, make sure you have great social sharing tools
Having the right content is paramount to get more shares. But if you don’t show people a way to share your content, you won’t get a lot of shares even though your content is more than valuable enough.
If you’re on WordPress there are plenty of social sharing plugins. The only thing (I think) you should be careful with is the amount of data they sell to 3rd party advertisers. Add This Social Sharing is a very popular social sharing plugin but is notorious for selling your visitor data to advertisers. The social sharing buttons work just like analytics trackers. Every time the social sharing buttons are loaded data from the user is sent to Add This’s server. They subsequently sell this data (your user data) to advertisers and ad platforms.
I use Social Plug as a plugin to show social sharing buttons. As far as I can tell and read they do not use tracking codes and make your website more user friendly and GDPR compliant.